2.) Grafisches Layout anpassen
Achtung:
Diese Anleitung gilt nur wenn Sie das Wordpress+ Paket gebucht haben.
Details hier: Webspace mit Wordpress
Layout / Template:
Mit dieser Anleitung können Sie das Design und Layout Ihrer Website ändern und nach Ihren Wünschen anpassen.
Das Layout beschreibt das grundlegende Aussehen der Seite und ist global für alle Unterseiten gültig.
Passen Sie zuerst das Layout an, bevor Sie die Unterseiten gestalten.
Das Layout besteht aus folgenden Teilen:
- Aufteilung wie Bildschirmbreite, Position der Menüs, Kopfzeile, Fußzeile
- Farben, Schriftart und Größe von Text
- Position und Art Ihres Logos
Login:
Loggen Sie sich zuerst im Administrationsbereich Ihrer Website ein.
Die Zugangsdaten dafür haben Sie in einer E-Mail bekommen.
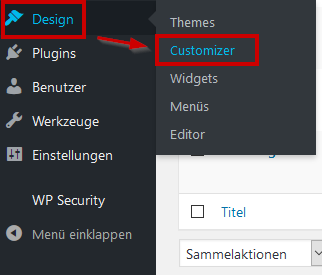
Customizer öffnen:
Klicken Sie links im Menü auf "Design", danach auf "Customizer"
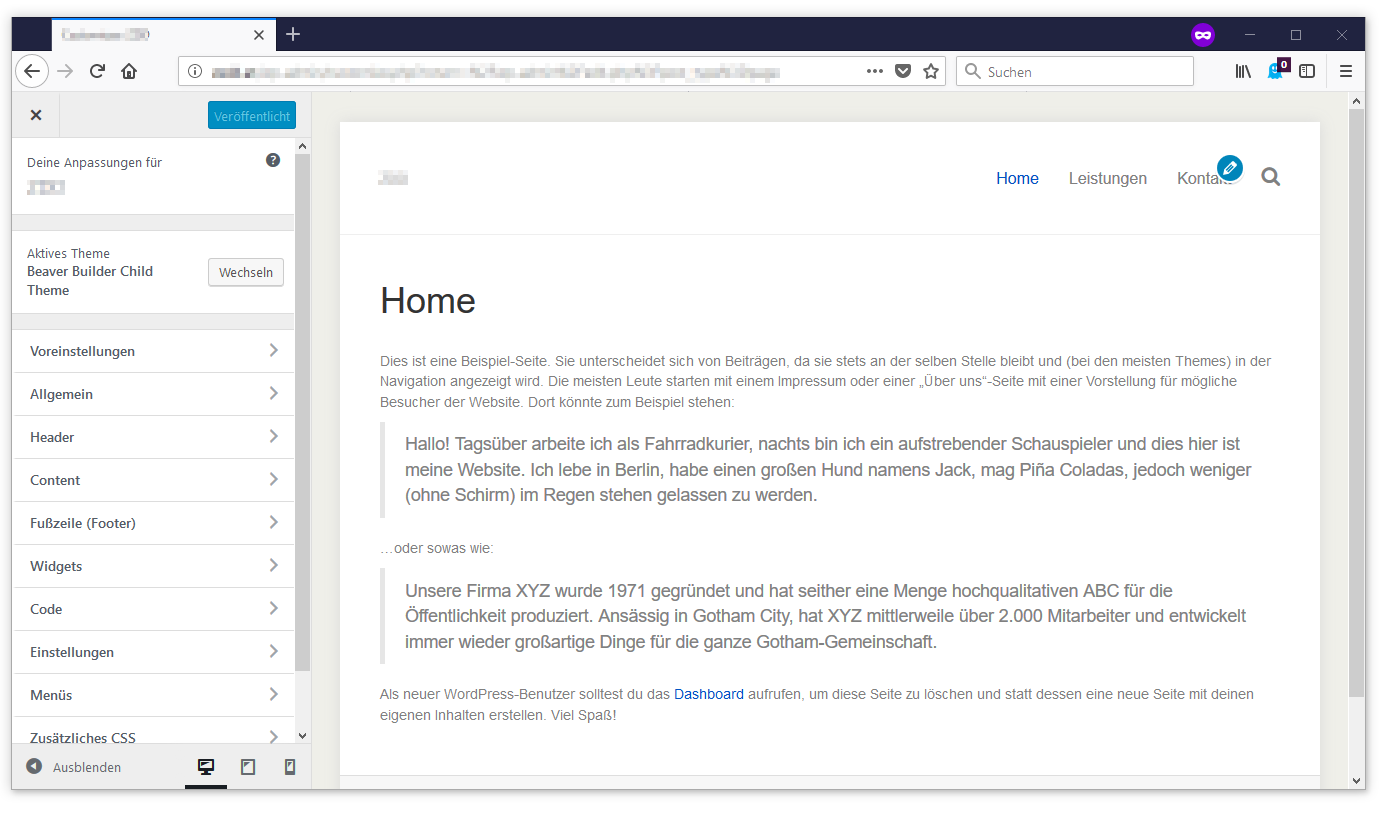
Übersicht der Einstellungen:
Es öffnet sich nun ein Menü. Die für Sie wichtigsten Einstellungen sind folgende:
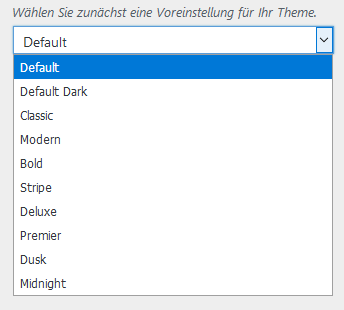
Voreinstellungen:
Hier können Sie das grundlegende Layout wählen. Das Layout können Sie später noch detailiert anpassen und auch komplett selbst ändern.
Es empfielt sich der einfachheithalber ein Layout zu wählen, das am ehesten dem entspricht was gefällt.
Farben aller Art, Schriftarten und Positionen der einzelnen Menüs können Sie den folgenden Schritten danach noch anpassen.
Tipp: "Classic" ist unaufällig und leicht zu bearbeiten.

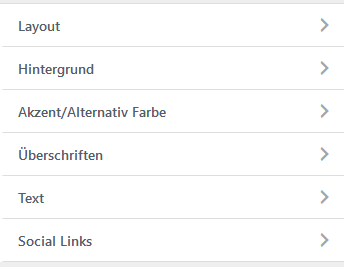
Allgemein:
Unter "Allgemein" finden Sie folgende Voreinstellungen:
Layout: Hier definieren Sie die Breite der Seite (1020px sind gut), den Abstand nach oben und unten, sowie die Farbe des Schattens rund um die Seite.
Hintergrund: Definiert die Hintergrundfarbe der Seite außerhalb des Layouts. Hier kann auch ein Bild verwendet werden.
Akzent/Farbe: Defniert die Farbe für Links und Buttons. Die "Hover-Farbe" wird angezeigt, wenn man ie Maus über einen Link bewegt.
Überschriften: Definiert wie Überschriften aussehen sollen. Wählen Sie Schriftarten und Farben mit Bedacht
Text: Hier wählen Sie die Standardfarbe und Schriftart für alle Textblöcke. Die Schriftgröße 14 ist ein guter Wert.
Tipp: Nutzen Sie für Ihre Seite nur eine Schriftart und verwenden Sie so wenig unterschiedliche Farben wie möglich!

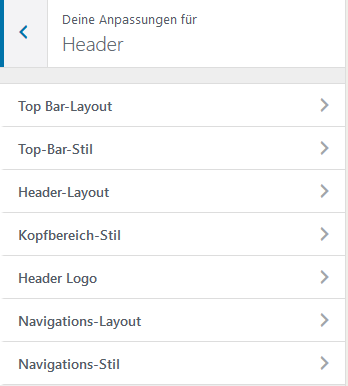
Header: Logo, Menü und der obere Bereich (Top)
Hier definieren Sie das aussehen des oberen Bereiches (überhalb des Menüs).
Top Bar: Muss normalerweise nicht angepasst werden.
Header Layout: Definiert wo das Menü angezeit wird. Probieren Sie verschiedene Einstellungen aus.
Kopfbereich-Stil: Definiert die Farben für das Menü. Sie können auch ein Hintergrundbild für den oberen Bereich einbinden.
Header Logo: Wechseln Sie den Typ auf "Bild" und binden Sie Ihr Firmenlogo ein. Die Bilddatei sollte von der Größe angepasst sein, und eine transparents PNG Bilddatei sein! Die Option "Logo Bild (Retina) können Sie ignorieren.
Navigations-Layout: Hier können Sie das Such-Symbol ausblenden, falls gewünscht, sowie den Abstand zwischen den Menüeinträgen ändern.

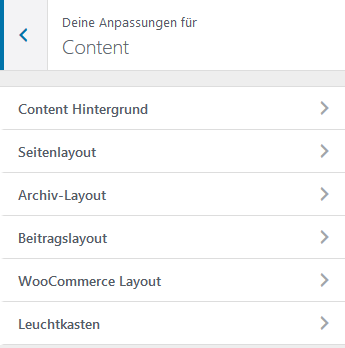
Content: Aussehen der Unterseiten
Hier ist für den Anfang nur ein Menüpunkt interessant:
Content Hintergrund: Definiert die Hintergrundfarbe für alle Unterseiten (weiß ist voreingestellt und eine gute Wahl)

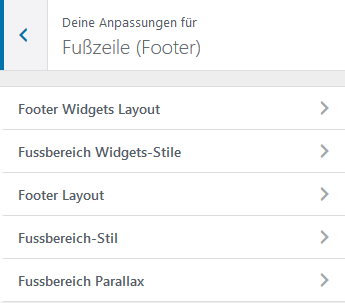
Fußzeile: Aussehen des Bereichs ganz unten
Der Bereich der Fußzeile wird oft für rechtliche Informationen (Impressum, Datenschutzrichtlinie) und kurz Infos wie eine Telefonnummer verwendet.
Dabei sind hier zwei Einstellungen relevant:
Footer Layout: Definiert das Layout: Ein oder zwei Spalten. Zwei Spalten mit 1 Spalte Menü "Fußzeile" und zweite Spalte mit "Text" ist eine gute Wahl
Fussbereich Stil: Definiert die Farben für Text und Links in der Fußzeile (normweise wird hier das Footer-Menü anzeigt)